VS Code 快捷键总结
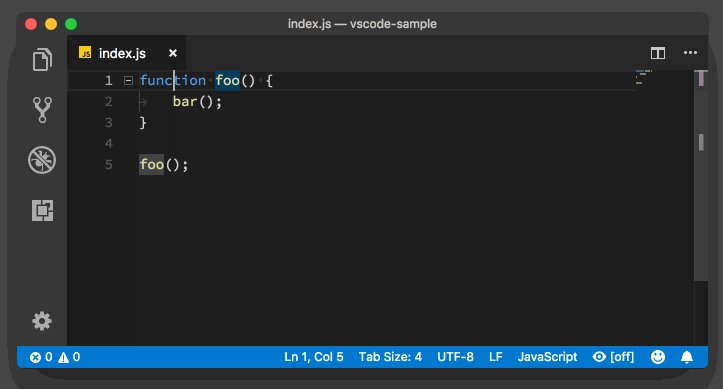
1、光标移动:
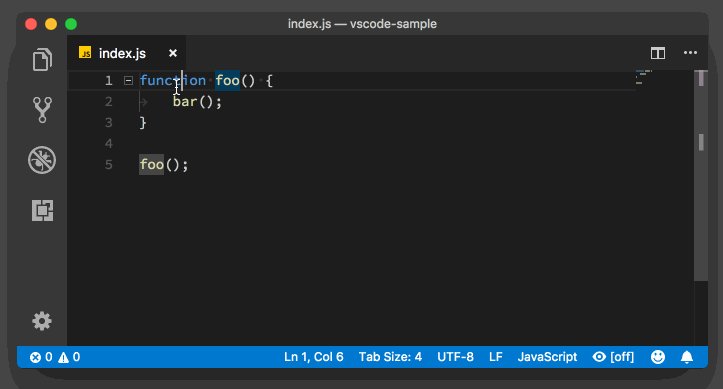
- 针对单词左右移动:
macOs: option + ⬅️ or ➡️(左右方向键)
windows: Ctrl + ⬅️ or ➡️(左右方向键)

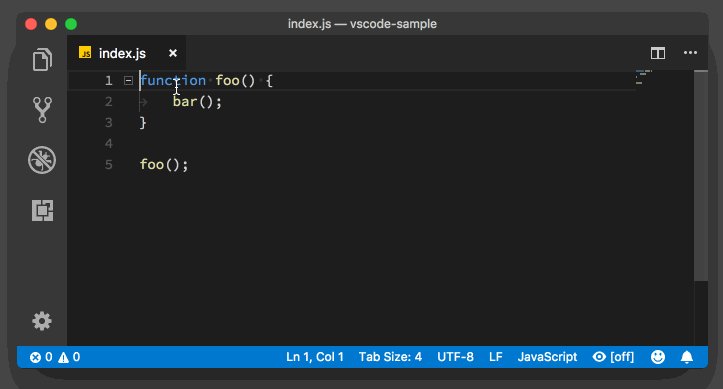
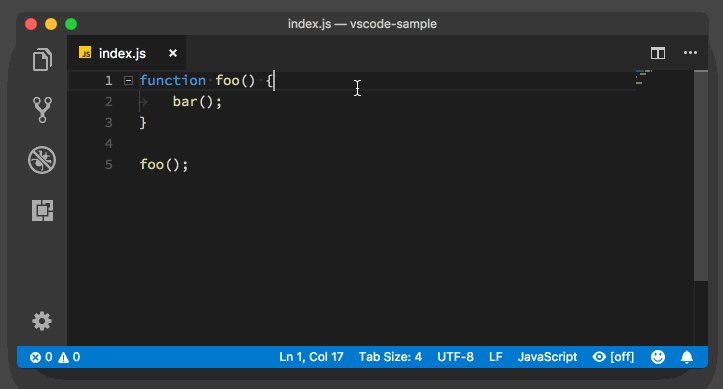
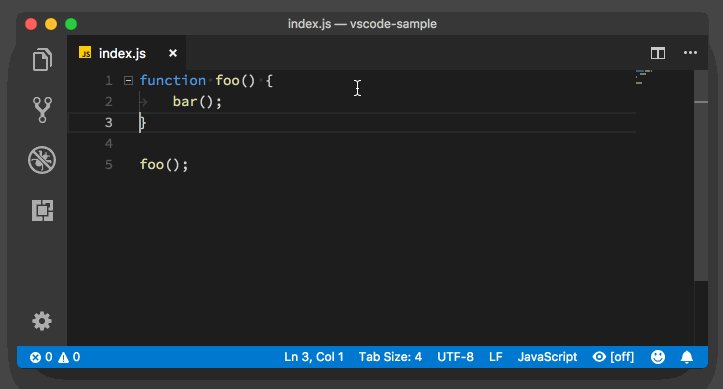
- 移动到代码行首或者行末:
* command + ⬅️ or ➡️(左右方向键)

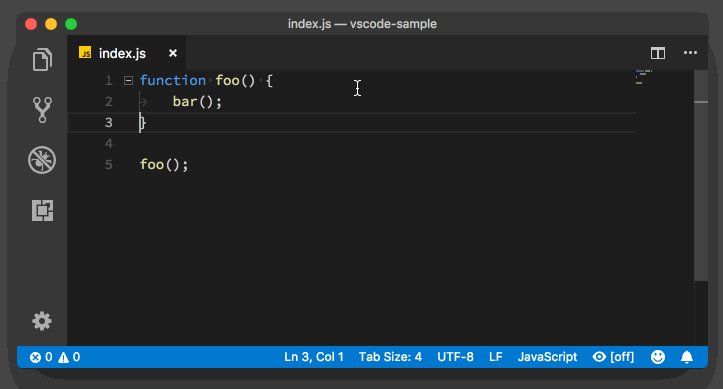
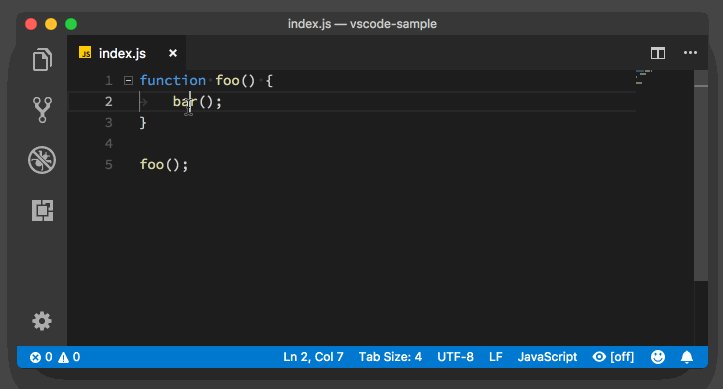
- 移到文档的首行或者最后一行:
* command + ⬆️ or ⬇️(上下方向键)

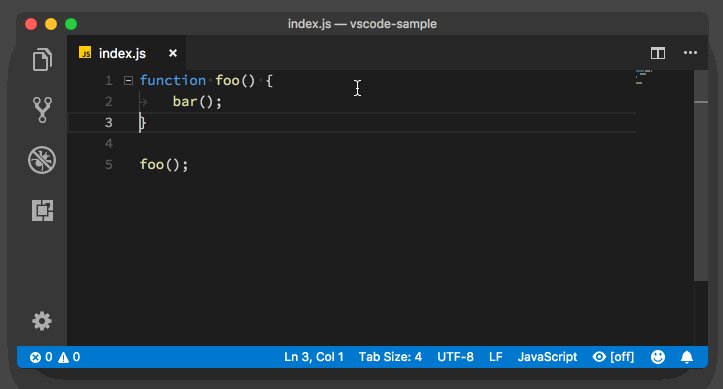
- 代码块之间移动:
* command + Shift + \

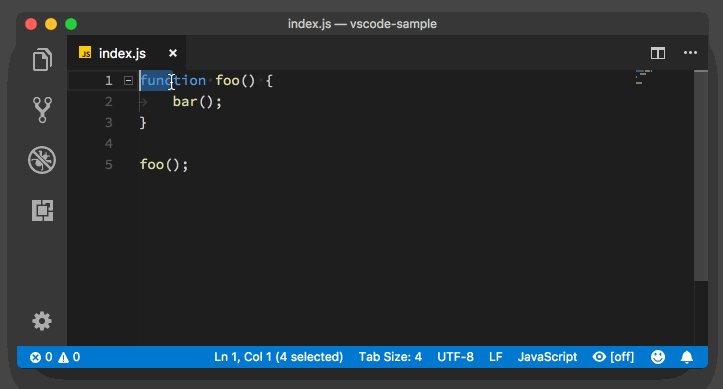
2、文本选择:
- 选择光标定位的单词后代码: ```text
-
option + shift + ⬅️ or ➡️(左右方向键)
```
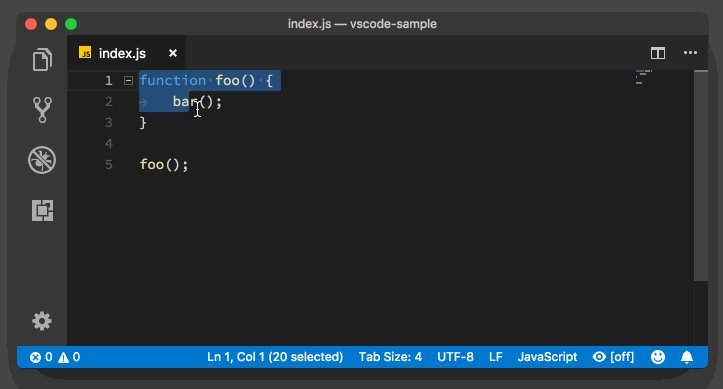
- 选择光标定位前后所有代码: ```text
-
command + shift + ⬆️ or ⬇️(上下方向键) ```

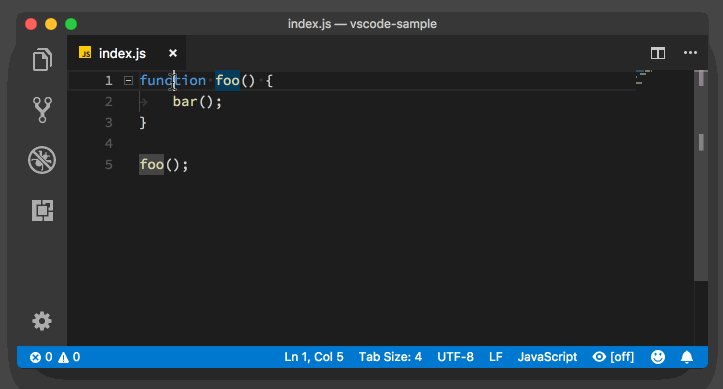
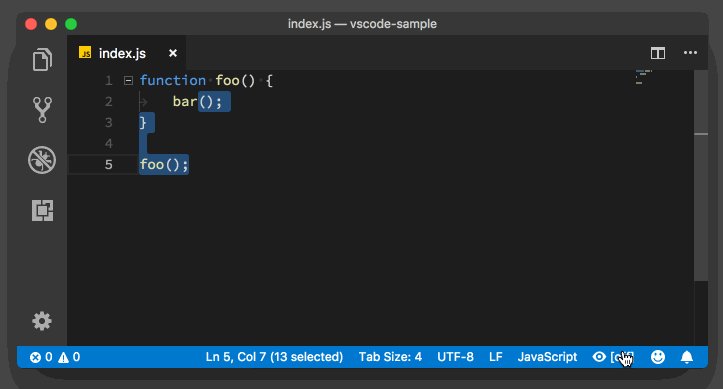
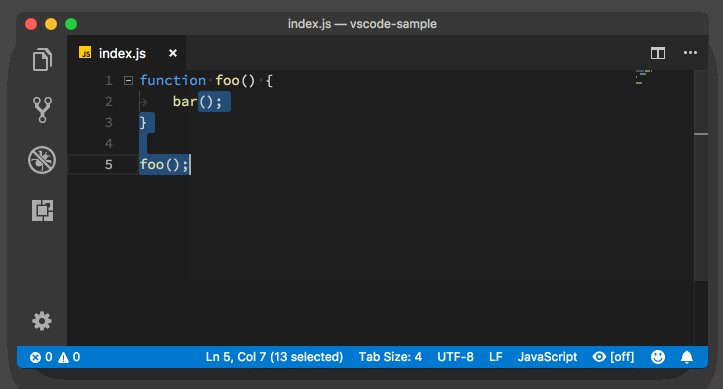
- 文本代码块选择: 对于代码块的文本选择, VS Code 默认没有绑定快捷键,需要手动设置,详细看自定义快捷键部分 我的机器快捷键设置: ```text
- command + shift + ] ```
3、删除操作:
- 当前行,光标前后前的代码全部删除: ```text
- command + shift + ⬅️ or ➡️(左右方向键) 然后再按delete键
- 或者 command + delete 删除光标当前行左侧代码
-
又或者 ommand + Backspace 删除光标当前行右侧代码 ```

- 删除光标前后单词: ```text
- option + shift + ⬅️ or ➡️(左右方向键) 然后再按delete键
- 或者 option + delete 删除光标单词左侧代码
- 又或者 option + Backspace 删除光标单词右侧代码
```

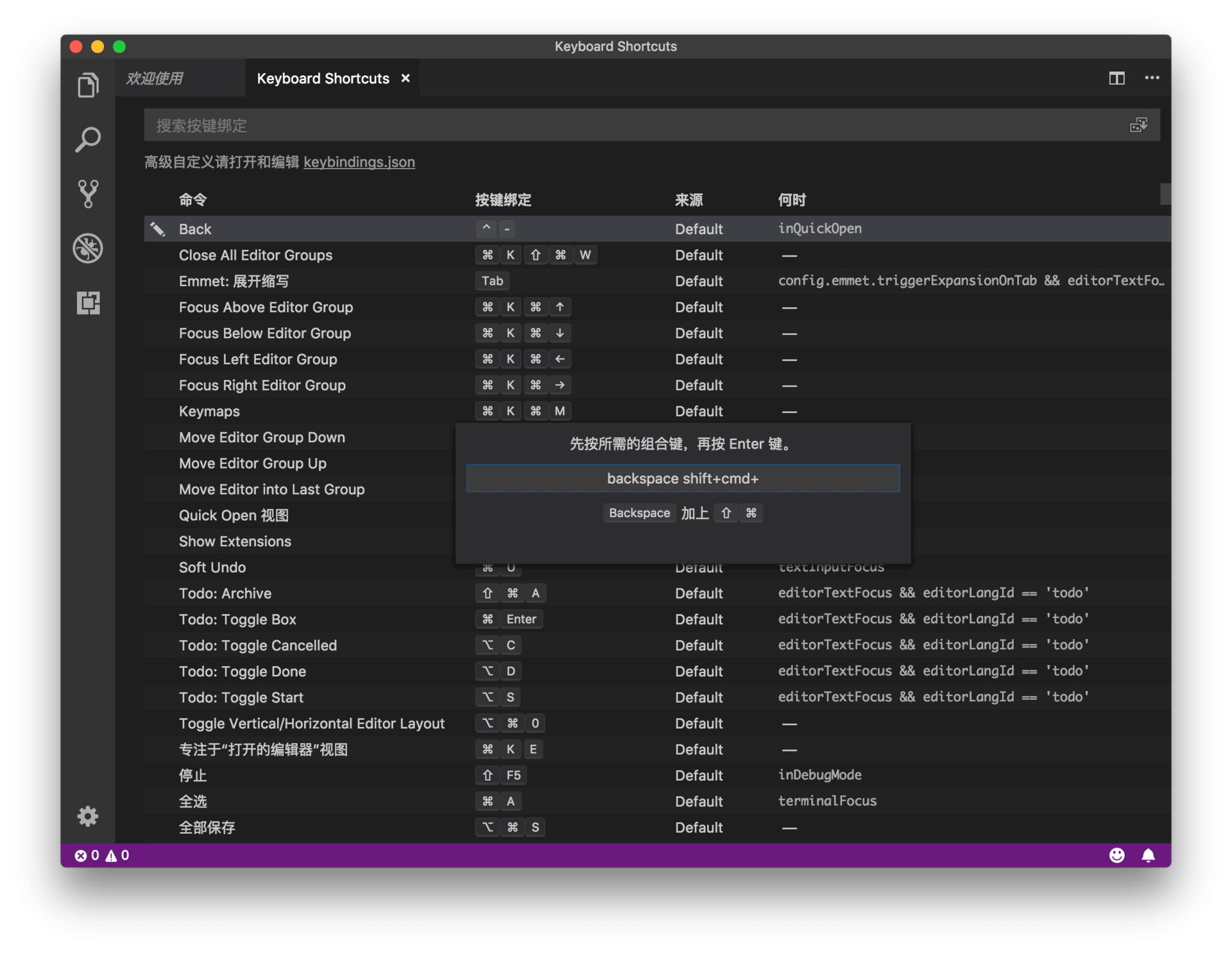
4、自定义快捷键:
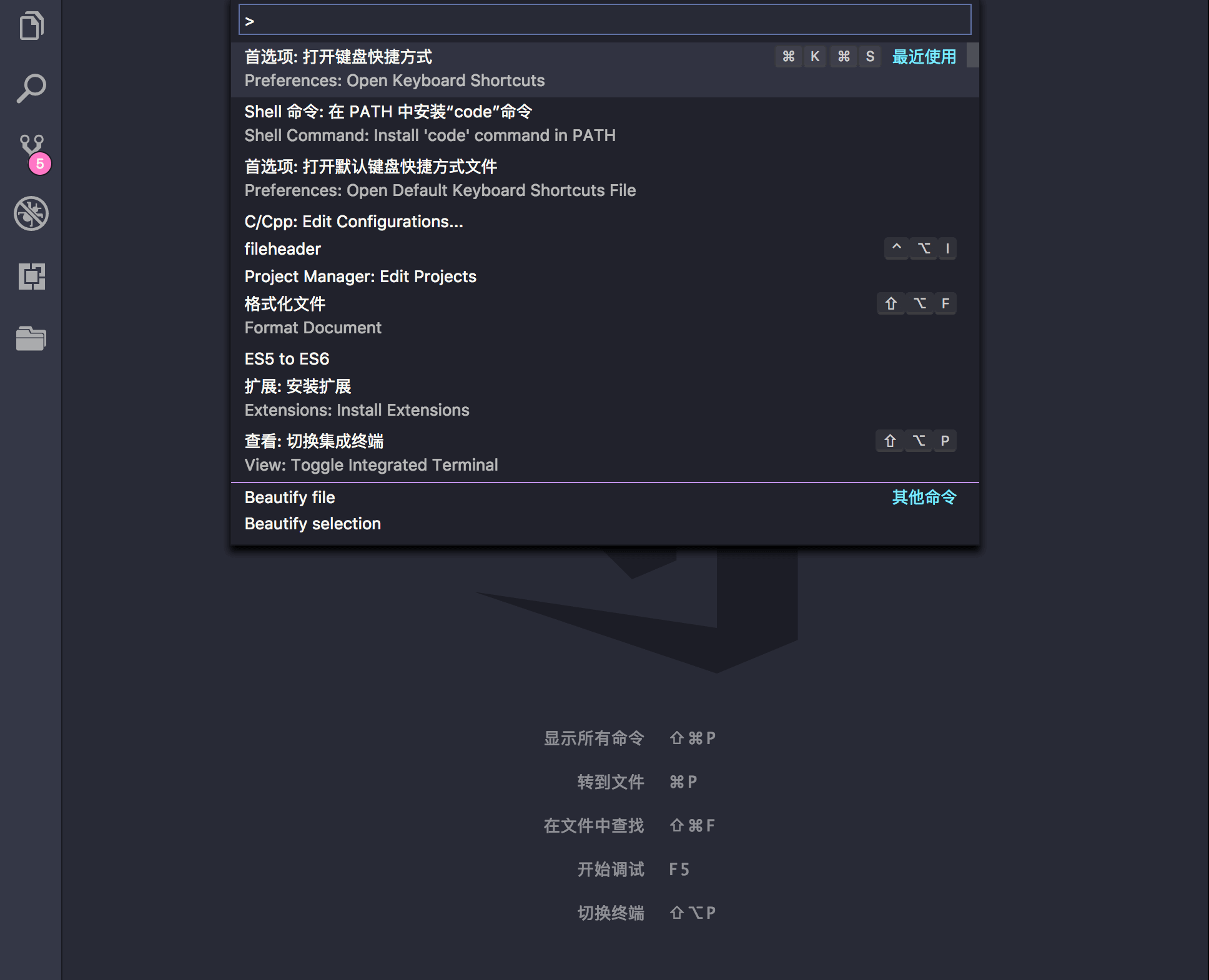
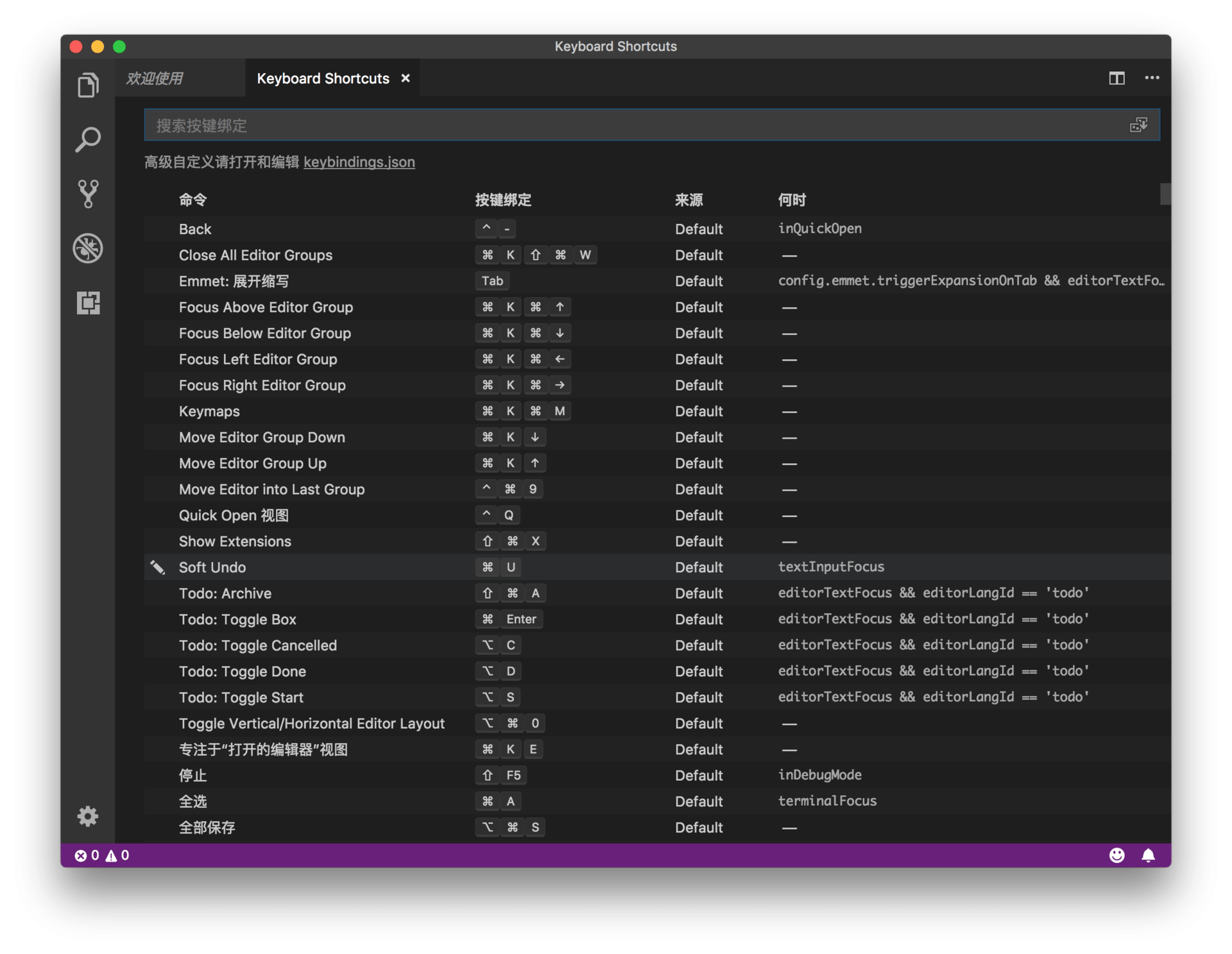
1)首先快捷键 command + shift + p 打开命令面板,选择首选项“打开命令键盘方式”

2)在快捷键面板界面 ‘选择括号所有内容’ 设置快捷键 根据自己搭配喜好

3)然后通过搜索找到你希望修改快捷键的命令,双击,接下来你只要按Enter键即可, 比如设置选择代码块,搜索“选择括号内所有内容”,双击,按下 “command+shift+】